
Previous

Next
Home > Working with Application Pages > About the Page Definition > Common Elements of the Page...
 Previous |
 Next |
A Page Definition is the basic building block of a page. You use the Page Definition to view, create, and edit the controls and application logic that define a page. The sections that follow describe common UI elements of the Page Definition.
Topics:
The Developer Action bar displays in the upper right corner, beneath the Search Application field.
This Developer Action bar contains the following icons: Run Page, Shared Components, Dashboard, Developer Comment, Page Unlocked/Locked, Export Page, and Find icon.
The Run Page icon resembles a small traffic signal. Click this icon to render viewable HTML of the current page. If no page is selected, clicking this icon runs the first page in the application. When you run a page, the Application Express engine dynamically renders the page based on data stored in the database. See "Running a Page or Application".
The Shared Components icon resembles a small mechanical gear. Click this icon to view a list of shared components and user interface controls that can display or be applied on every page within an application. See "Working with Shared Components".
The Application Utilities icon resembles a circle and four small boxes. Click this icon to link to the Utilities page. See "Using Application Builder Utilities".
The Developer Comment icon is the shape of a green balloon. Click this icon to record comments about an application, a specific page, or a group of pages. See "Adding Developer Comments".
The Page Unlocked and Page Locked icon indicates whether a page is available for editing. If a page is unlocked, the icon appears as an open padlock. If the page is locked, the icon appears as a locked padlock. To change the lock status of a page, click this icon. See "Locking and Unlocking a Page".
The Export Page icon resembles a downward arrow. Click this icon to export the current page. See "Exporting a Page in an Application".
The Find icon resembles a flashlight. Click this icon to search for items, pages, queries, tables, PL/SQL, images, and cascading style sheets (CSS) within the current application or the schemas associated with the workspace. See "Using the Find Icon".
The Search Application field displays above the Developer Action bar.
Use this field to search for metadata within an application. By default, this field is case insensitive and supports regular expressions syntax. For a regular search, enter P1_NAME to search for all occurrences of P1_NAME in the application
The following is an advanced regular expression search and will find all occurrence of P1_NAME or P2_NAME:
regexp:(P1_NAME)|(P2_NAME)
The Search Application field also supports a shortcut to quickly view a specific page. Simply enter the application and page number using the format page, application:page or application-page and press ENTER. Consider the following examples:
10 570-10 570:10
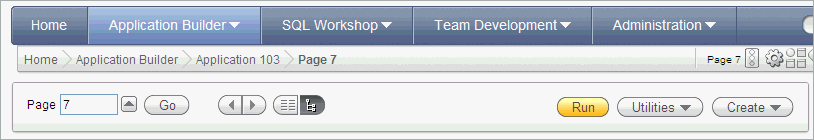
A navigation bar displays at the top of the page beneath the breadcrumb menu. Use this bar to navigate between pages within an application.

Use the page field to navigate between pages. Enter a page number in the Page field and click Go.
The following buttons display on the right side: Run, Utilities, Create
About the Run Button
Click Run to dynamically renders the page based on data stored in the database. "Running a Page or Application".
About the Utilities Button

|
Tip: Some Utilities menu options only display in Tree view. |
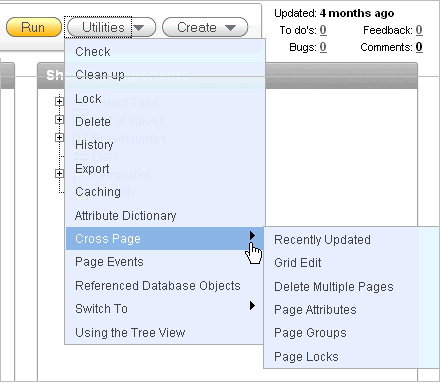
Click the Utilities button to view the following menu:
Check. Links to Advisor. Use this tool to verify the integrity and quality of your Oracle Application Express application. See "Running Advisor to Check Application Integrity"
Clean up. Click this link to change the sequence page components.
Lock. Locks the current page. See "Locking and Unlocking a Page".
Delete. Deletes the current page. See "Deleting a Page".
History. Displays a report of changes to the current page.
Export. Links to Export page. See "Exporting an Application".
Caching. Displays the caching page. See "Managing Cached Regions".
Attribute Dictionary. Links to Manage Attribute Dictionary page. See "Using the Attribute Dictionary".
Cross Page contains links to:
Recently Updated Pages. Displays a report of recently updated pages in the current application.
Grid Edit. Displays a report for editing multiple page attributes across multiple pages in a grid format.
Delete Multiple Pages. See "Deleting Multiple Pages".
Page Attributes. Displays a report of attributes, components, controls, and application logic by page.
Page Groups. See "Grouping Pages"
Page Locks. See "Locking and Unlocking a Page".
Page Events. Details all currently defined page controls and processes in the order in which the Application Express engine renders the page, invokes logic, and runs processes.
Referenced Database Objects. Identifies database objects referenced by the current application. See "Using the Database Object Dependencies Report".
Switch to (Tree view only). Choose whether to view the components on a page using the component name or the label that displays when you run the page. (for example, an item named P7_CUST_FIRST_NAME but with the label First Name). Select either Show Names or Show Labels.
Using the Tree View. Displays an explanation about using Tree view. See "About Tree and Component View" and "Editing a Page in Tree View".
About the Create Button
Click Create to add new page or component to the existing page. See "About Creating Pages in a Database Application".
The Application Express engine dynamically renders and processes pages based on data stored in database tables. To view a rendered version of your application, you run or submit it to the Application Express engine by clicking the Run icon.
When you run an application from within the development environment, the Developer toolbar appears at the bottom of the page. The Developer toolbar offers a quick way to edit the current page, create a page, region, or page control, view session state, or toggle in and out of Debugging mode. You can control whether the Developer toolbar displays by changing the Status attribute on the Edit Definition page.

The Developer toolbar consists of the following links:
Home links you to the Workspace home page. See "About the Workspace Home Page".
Application links you to the Application home page. See "About the Application Home Page".
Edit Page accesses the Page Definition for the current running page. See "About the Page Definition".
Create links to a wizard for creating a page, region, page control (item, button, branch, computation, process, or validation), or a shared control (navigation bar icon, tab, list of values, list, or breadcrumb). See "Creating Applications".
Session links you to session state information for the current page. See "Viewing Session State".
Caching links to the Caching page. See "Managing Cached Regions".
View Debug displays the Debug window. See "Accessing Debugging Mode".
Debug toggles the page between Debug and No Debug mode. See "Accessing Debugging Mode".
Show Edit Links toggles between Show Edit Links and Hide Edit Links. Clicking Show Edit Links displays a small orange icon next to each editable object on the page. Each icon is orange and contains a triangle with two rules beneath it. Clicking the link displays another window in which to edit the object.