Previous

Next
Home > Working with Application Pages > About the Page Definition > About Tree and Component View
 Previous |
 Next |
A page is the basic building block of an application. Each page has a page number, a name, and typically some text attributes such as a header, title, and footer. You add content to your page by creating page controls (regions, items, and buttons). Page templates and page region templates control the exact look and feel of each page.
There are two way to view a page:
Tree view. See "About Tree View".
Component view. See "About Component View".
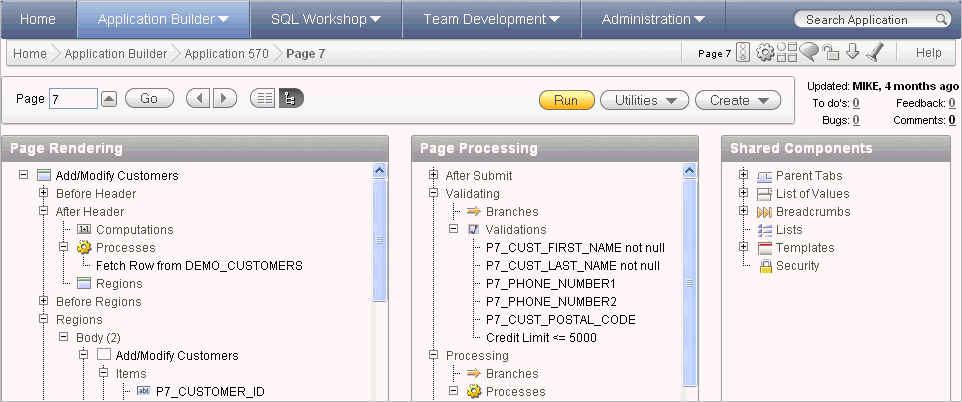
About Tree View
In Tree view displays regions, page items, and application logic as nodes in a tree. Each tree groups components based on event sequence or how Oracle Application Express processes them when rendering a page. This organization enables you to better understand when a component is processed.

Key features of this view include:
Context menus. Each tree node features a custom context menu. To access a context menu, right-click.
Quick access to attributes pages. To edit attributes, double-click or press ENTER. If available, an attribute page appears.
Easy reorder of components. Reorder page items, report columns, processes, validations, branches, or computations by dragging and dropping to another display, processing point, or region.
Tooltips. Each tree node features a tooltip which displays basic information about the component, including item type, condition, authorization, and so on.
View component names or labels. Choose to view the components on a page using the component name or the label that displays when you run the page. (for example, an item named P7_CUST_FIRST_NAME, but with the label First Name). See "Switching Between Names or Labels"
Identification of conditions, authorizations, and build options. If a component has a condition, authorization, or build option, then the tree node label displays in italic.
Direct access to default wizards. Each context menu includes actions that link to default wizards. For example, selecting Create Validation for an item displays the Create Validation Wizard.
To learn more, see, "Editing a Page in Tree View" and "Switching Between Tree and Component View".
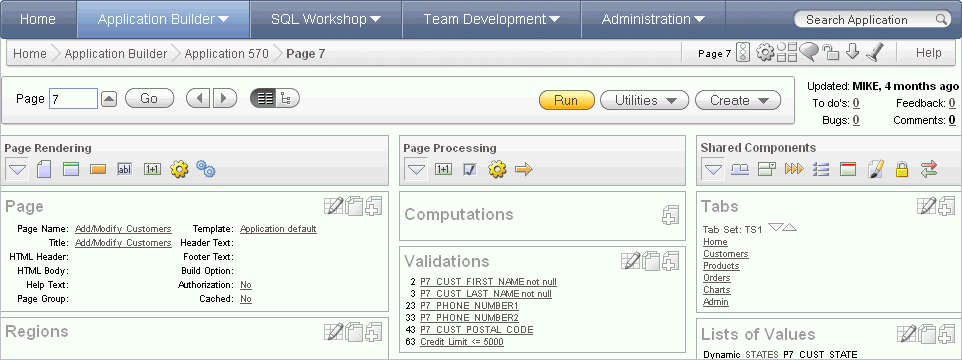
About Component View
Component view groups user interface elements and application logic by component type.

To edit a component, drill down on the component name or click the icons. To learn more, see "Editing a Page in Component View" and "Switching Between Tree and Component View".
There are two ways to view a page: Tree view and Component view.
To switch between views:
Navigate to the Page Definition. See "Accessing the Page Definition".
The Page Definition appears. By default, each page displays components as nodes in a tree.
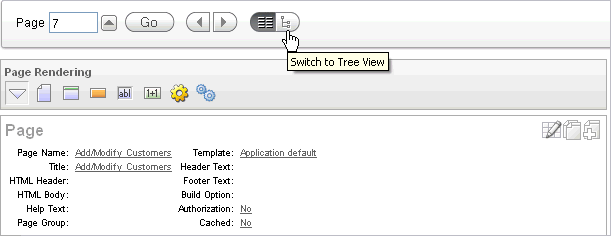
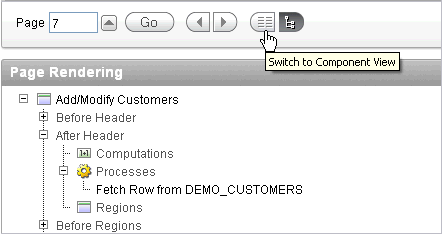
To switch to Component view, click the Switch to Component View icon at the top of the page.

To switch back to Tree view, click the Switch to Tree View icon.